Speaking to ITMO.NEWS in 2016, you referenced Editor.js under its previous name of CodeX Editor, though its purpose and structure were similar to what it is today. What has changed in these past three years?
Today, we have thousands of users. In 2016, when we released the first beta version, we didn’t announce it anywhere. We just continued to develop it and fix bugs, while also integrating the editor into the work process of several major media outlets: vc.ru, TJournal, and dtf.ru. They needed new editor software, and we needed testers. At the same time, we integrated it into some of our own projects; although our audience is smaller than that of, say, vc.ru, it still provided us with a good deal of feedback.
In the summer of 2017, we began refactoring the project, which led to a complete rewrite and the release of a second version. We fulfilled a huge number of requests, strengthened the API, removed some of the original flaws, and rewrote everything for TypeScript. It took us a year to do that. We don’t have that many engineers, and we usually work on several projects simultaneously, so it dragged on. At some point, we decided to focus entirely on Editor.js in order to finally release it. It was a tremendous amount of work, and, finally, today it’s all done.

What prompted you to change its name?
During beta testing we noticed that some of the developers called it simply CodeX. That’s bad for identification, as CodeX has dozens of other projects. Of course, the title CodeX Editor had quite a footprint, and changing the name can be a setback, but it was better done sooner than later.
What makes it so difficult to create a visual editor?
It’s quite a specific type of software, and a difficult one. All of today’s popular editors are full of bugs. Even Microsoft Word comes with a great deal of troubles; people even make memes about it along the lines of “move a picture by 1mm in Word @ cause a global cataclysm”. Just google “microsoft word meme”.

Working with carriage returns, text wrapping, or fragment selection is not a trivial task, and we’ve had to tinker with it for quite a while. It was a valuable experience.
Launching an open source project of this scale (it already has 24 repos and several dozen pages of documentation) takes a lot of effort. And, generally, creating a community is always hard work.
Which tools helped you make the editor’s performance more stable?
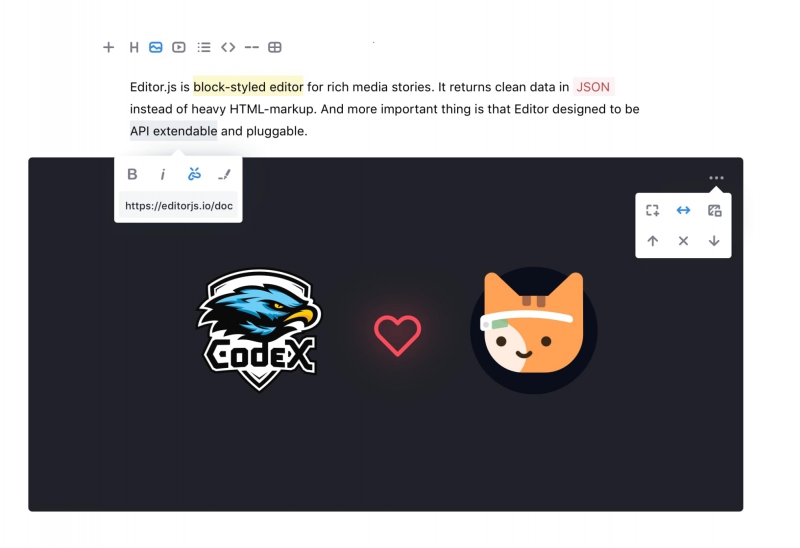
It’s important to note that this is a block editor. Blocks are the structural units of an article: headlines, paragraphs, lists, images, quotes, tweets, and whatever else. Users themselves choose which kinds of blocks they need. Most editors have one field in which you edit all of the content; move an image or a caption by a bit, and you risk breaking everything. In our case, each block is an editable element of its own, and editing one block doesn’t have any effect on the others. This imposes certain limits, but still improves stability. Moreover, it lets us provide clean data on the output.
Despite the blocks being separate editable elements, we’ve made it so that users can adhere to the usual interaction patterns. You can select multiple blocks at once, and use arrows to move the carriage between blocks. What this means is that users won’t even notice that it’s a block editor.
Is there any editor software similar to yours out there?
There is, but only a few of them, each with their own flaws.
How are new blocks made? What role does your API play in it?
Blocks are made using independently developed plug-ins. Our task was to create a great interface, one which makes writing plug-ins easy and simple. Its API is the software’s biggest strength and advantage. It’s very simple, yet powerful. Even now, you can use it to create all kinds of blocks for all kinds of purposes. As an example, we’ve created a variety of basic blocks, from paragraphs to embedded YouTube videos. The community is hard at work creating new ones: we’ve already seen a table editor, polls, galleries, and even a few games.
We wanted to make it possible for any developer, even a beginner, to easily write a plug-in. Right now, you could do one with just 10 lines of code. Our API is based on the mirror principle: you only need to create two opposite methods. One receives data and uses it to render a block interface, and the other takes the block and extracts data from it.
Developers don’t need to implement a dozen functions, bury themselves in manuals, or worry about errors. Our two elementary mirror methods are a complex idea, and we didn’t arrive there quickly, but, as you can see, it is the basis of our editor’s ease of use and flexibility.

Why do media outlets switch to your editor? What are its advantages for content creators?
The reality is that today’s media industry is in a troubled state. Social networks and major players control all traffic by providing every service possible within their own platform. You no longer need to leave your social media client or messenger app to read an article. In these circumstances, one strategy among media projects is to create pages on every social network and expand their total audience. And they need to distribute content between each of these pages. Therefore, having just one web-version of an article is no longer enough.
Facebook, for instance, has the Instant Articles format, which lets users read articles without leaving the app. VK uses a similar solution based on Google’s AMP standard. Yandex has its Yandex.Turbo, and Telegram has Instant View. All these technologies have their own requirements for content formatting.
In order to present the same article in different forms, programmers have to develop special converters that take HTML code and provide output data in the relevant format. With Editor.js, you don’t need to do any of that. When you save your article, you end up not with raw HTML-markup with both content data and content appearance, but “clean” data in the form of a list of blocks, their content, and their parameters.
Then, all this data can easily be released via different channels: posted online using HTML, rendered in iOS and Android apps, used for Instant Articles and AMP or to create RSS feeds. The staff at vc.ru, for example, are actively using this feature: their AMP and IA versions are far ahead in quality from that of their competitors. They also create audio versions of their articles using neural networks; clean data makes that task a lot easier.
In addition, clean data is easy to edit server-side: clean it, filter it, expand it. That’s an important bit for UCC projects, which have decided to focus not on distributing content on social networks, but on creating their own online services and retaining their user base. When a media lets its users create their own content, there arises a need to protect the system from weaknesses and to filter data. And in that case, working with structured block data is much more pleasant than with HTML.
There are plenty of other examples of what makes clean data better. Take the first pic in your article and put it into a meta-tag as an article cover? Piece of cake. Collect all headlines and make a table of contents? Easy. Add an ad banner between paragraphs six and seven? No problem.

How do users work with the editor?
Our software is only a tool. You’d need to embed it in your website, make it save data to a database, and design block templates. Perhaps at some point we’ll release ready-made integrations for popular frameworks.
Your project description says that any user can make changes.
We at CodeX have created plenty of open source solutions. Almost all of our libraries and products are open source microservices that you can use, improve, or contribute to. But we’ve never had an open source project of such scale as Editor.js.
At its core is open code. The sample plug-ins we wrote for it are, in essence, also open source projects of their own. Even its website uses our own engine with the editor embedded in it. All in all, Editor.js currently employs 24 repos, not counting our internal libraries. Each repo has its own manuals on deployment, tuning, and so on.
All this is done to stimulate the creation of a dev community around the editor. We want to see many varied plug-ins made, and we’re eager to support every participant. The community is already beginning to form despite no official release.
So how do you release projects?
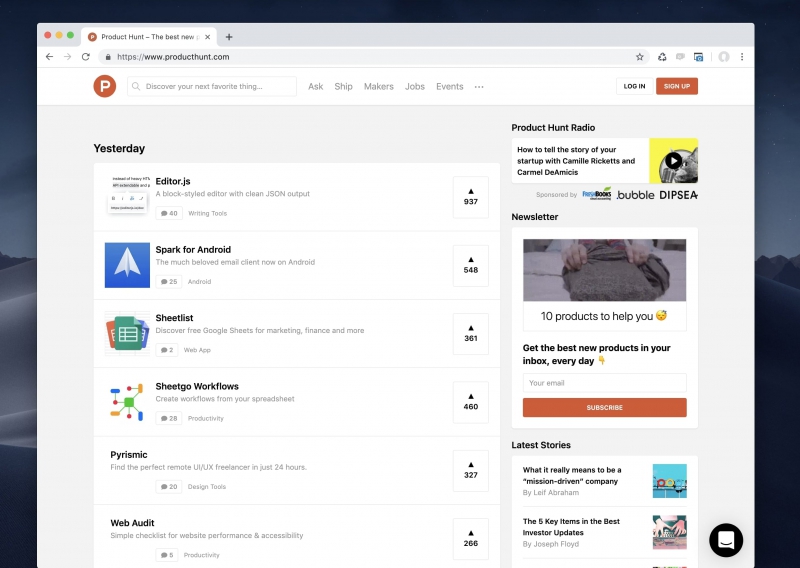
By release, we mean a wide announcement to the global community. We use many platforms for that purpose, but we especially value publications on Product Hunt, which is a kind of a “hit parade” for startups where users vote for new products and form each day’s top list. Our goal is to end up at the very top of that list. Then there’s also HackerNews, Reddit, and other platforms. We’ll experiment.
Editor’s note: several days after this interview was taken, Editor.js had its official release. Among other successes, on April 2, 2019 Editor.js reached the #1 spot and became Product Hunt’s “product of the day”.

Do you plan to monetize the project in any way?
This is a non-commercial project. In addition to our own efforts, its success will depend on how active its community will be and the amount of plug-ins, ideas, and feedback. We’re even prepared to invest our time in helping other developers and giving exposure to their solutions.
On the other hand, supporting such a large project and continuing its development takes resources. There are several initiatives that help users support the teams of open source projects; one such services is Open Collective, where we will also be represented.
Do people pay for free software?
There are plenty of large and popular free projects, such as Webpack, Babel, Vuejs, Django, which are framework technologies. When businesses adopt such technologies, it is in their interest to see the projects continue. That’s why microtransactions that support developer teams are mutually beneficial.

How many people are there in the CodeX team right now, and how can someone join?
Right now, there are 14 of us. We’re not taking in new people right now, but we make exceptions sometimes; some of our key members came to us in the summer, when our doors were closed to newcomers. Starting in late September, we’ll welcome new developers who can come, meet us, and try their hand. There will be entrance tests to help us gauge their skill level.
What is the primary source of motivation for CodeX members to stay part of the team and work at such intense pace?
The amount of time and effort spent by every member is their investment in themselves. It’s not just tackling tough tasks, it’s about the freedom to make decisions that’s also accompanied by a great amount of responsibility. As a result, each of our members’ professional growth rates have been very impressive. Years of working together side-by-side and only getting bigger are proof of that.
What awaits Editor.js after the release once there is a sufficiently large number of plug-ins? Do you already have any ideas for its further development? Some kind of an accompanying product?
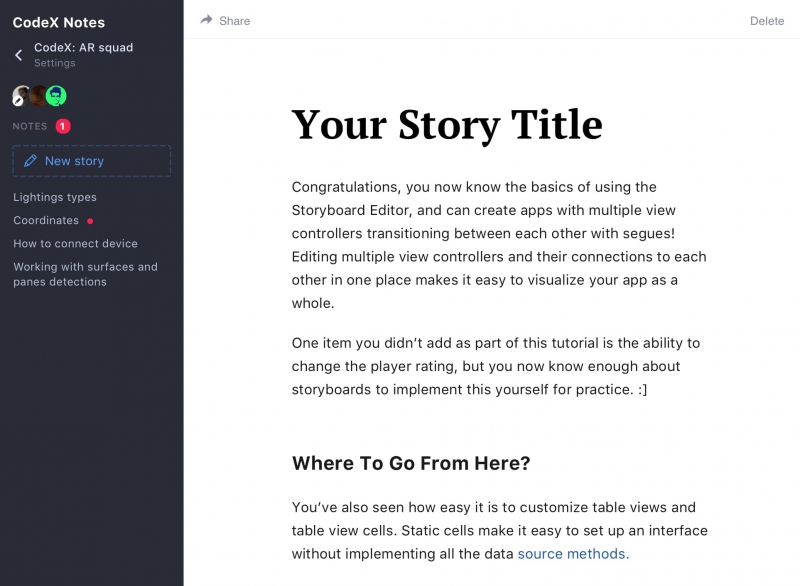
We already have one. That’s CodeX Notes, an app for MacOS, Windows, Linux, Android, and iOS that lets users write and edit articles, sort them into folders, and share them with others. And it’s all synched over the cloud between the different devices. The project is still in the beta stage.

As for the editor itself, right now we’re drawing up a roadmap for the remaining three quarters of the year. It’s serious work; we have to put together a number of accumulated ideas and suggestions, evaluate them, set priorities, and start planning.
As always, we’ve got plenty of plans.





