В 2016 году в интервью для ITMO.NEWS ты рассказывал про редактор Editor.js, однако тогда он назывался CodeX Editor, но его назначение и структура были описаны так же, как сейчас. Что произошло с проектом за три года?
Сейчас им пользуются тысячи людей. В 2016 году мы выпустили первую бета-версию, но публично нигде ее не анонсировали. Мы продолжали работать над проектом, исправлять ошибки и параллельно внедрили редактор в работу крупных медиа-проектов — vc.ru, TJ, dtf.ru. Им нужен был новый редактор, а нам — тестирование. Параллельно интегрировали его в некоторые свои проекты — аудитория не такая большая, как на vc, но все равно фидбэка собрали достаточно.
Летом 2017 года начался рефакторинг, который вылился в полное переписывание проекта и создание второй версии. Реализовали гигантское количество пожеланий, усилили API, устранили недостатки первоначальной структуры, все переписали на TypeScript. На эту работу ушел год. У нас не так много инженеров, в работе обычно несколько проектов, поэтому все затянулось. В какой-то момент мы решили все силы бросить на Editor.js, чтобы завершить его и довести до релиза. Объем работы был проделан колоссальный, и сегодня, наконец, все готово.

Почему вы решили переименовать проект?
В процессе бета-тестирования заметили, что разработчики называли редактор просто CodeX. Для однозначной идентификации продукта это плохо — у Кодекса есть десятки других проектов. Конечно, у названия CodeX Editor уже был большой след и переименование в таких случаях достаточно болезненно, но лучше раньше, чем позже.
В чем сложность создания визуального редактора?
Это достаточно специфичная разработка и она сама по себе довольно сложная. Во всех современных и популярных редакторах сейчас полно багов — постоянно встречаем одни и те же проблемы, которые мы уже давно исправили у себя. У того же Microsoft Word огромное количество ошибок — люди даже создают мемы о них. В духе «захотел передвинуть картинку на миллиметр — запустил глобальную катастрофу». Погуглите «microsoft word meme».

Работа с кареткой, обертками текста, выделением фрагментов — нетривиальные задачи, с которыми мы повозились как следует. Этот опыт достаточно ценный.
И запуск такого масштабного open source проекта — а у него уже целых 24 репозитория и десятки страниц документации и прочего — это большая работа. Да и вообще, запуск комьюнити — это всегда большая работа.
Какие инструменты позволили вам сделать работу редактора в этом смысле более стабильной?
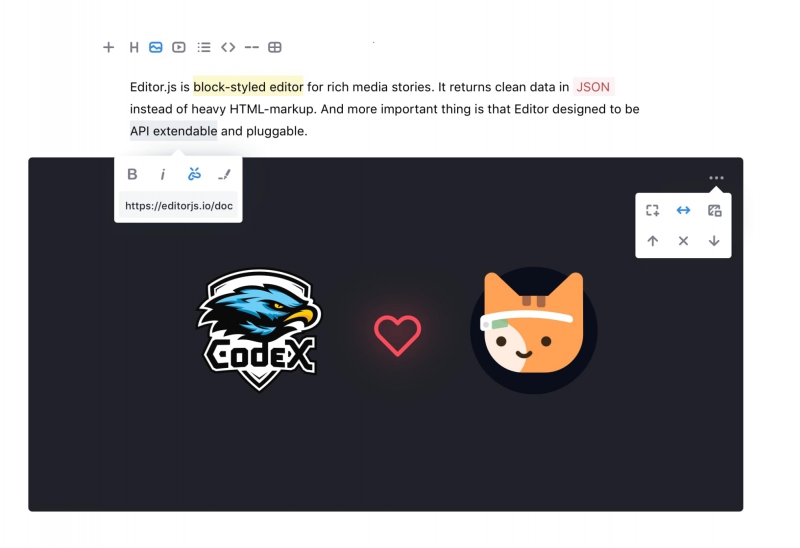
Важно, что наш редактор блочный. Блоки — это структурные единицы статьи: заголовки, параграфы, списки, изображения, цитаты, твиты и любые другие. Пользователь сам выбирает, какие блоки ему нужны. В большинстве редакторов есть одна обертка, в которой можно редактировать все содержимое: чуть сдвинул картинку или подпись и рискуешь, что все разъедется в миг. У нас же каждый блок — это отдельный редактируемый элемент. Редактирование одного блока не влияет на другие. Это задает определенные рамки, но зато повышает стабильность. А еще это позволяет нам отдавать чистые данные на выходе.
Несмотря на то, что все блоки — отдельно редактируемые элементы, мы сделали так, чтобы пользователь использовал привычное взаимодействие с материалом. Можно выделять несколько блоков, а с помощью стрелок — перемещать каретку между блоками. То есть пользователь даже не заметит, что редактор блочный.
Сейчас существуют похожие блочные редакторы?
Да, но их единицы, и у всех имеются свои недостатки.
Как создаются новые блоки? Какую роль в этом играет ваш API?
Блоки создаются с помощью плагинов, разрабатываются отдельно от редактора. Наша задача состояла в создании классного интерфейса, чтобы писать плагины было легко и удобно. API — это и есть самая сильная сторона Editor.js и главное преимущество. Он очень простой и в то же время мощный. Уже сейчас с ним можно создавать любые блоки под любые задачи. В качестве примера мы реализовали ряд основных блоков — от параграфа до вставки YouTube. Сообщество уже во всю создает новые плагины: мы видели генератор таблиц, опросы, галереи и даже игры.
Мы хотели сделать так, чтобы любой разработчик, даже начинающий, мог легко написать плагин. Сейчас это можно сделать в 10 строчек кода. В основе API — «зеркальный» принцип: нужно реализовать всего два противоположных метода. Один получает данные и рисует с ними интерфейс блока, а второй получает блок и извлекает оттуда данные для сохранения.
Разработчику не нужно реализовывать десяток функций для простого плагина, закапываться в документации и переживать, что в каком-то из методов допущена ошибка. Наши два элементарных «зеркальных» метода — это сложная идея, и мы не сразу к ней пришли, но именно она, как можно сейчас оценить, определила удобство и гибкость редактора.

Почему медиа предпочли перейти на такой редактор? В чем его привлекательность для тех, кто поставляет информационный контент?
Сегодняшняя реальность такова, что медиа-индустрия находится в сложном положении. Социальные сети и крупные игроки концентрируют весь трафик у себя, представляют пользователю любые сервисы внутри платформы. Чтобы прочитать статью, не обязательно переходить из соцсети или мессенджера на сайт издания, это можно сделать «на месте». Одна из стратегий медиа-проектов в этих условиях — создать свои представительства во всех соц. сервисах и наращивать их суммарную аудиторию. Во все это множество каналов нужно дистрибутировать контент. То есть одной только веб-версии статьи уже давно не достаточно.
Например, у Facebook есть формат текстовых материалов Instant Articles, который позволяет пользователям моментально открывать статьи прямо в социальной сети. ВКонтакте использует похожее решение на основе стандарта AMP от Google. У Яндекса есть Яндекс.Турбо, у Telegram — Instant View. Все эти технологии требуют особую разметку текста.
Чтобы редакция смогла представить статью в разных видах, программистам приходится разрабатывать специальные конвертеры из HTML-кода в нужный формат. Используя Editor.js, все это делать не нужно. При сохранении статьи вы получаете не HTML-разметку с данными и о содержании, и об оформлении материала, а «чистые» структурированные данные: список блоков с их содержанием и настройками.
Далее эти данные можно легко тиражировать в разные каналы: выводить в вебе с помощью HTML, верстать нативно в iOS и Android приложениях, генерировать разметку для Instant Articles и AMP, создавать RSS-потоки. На vc.ru, например, активно используется это преимущество — их AMP и IA версии значительно опережают по качеству остальных игроков. А еще они генерируют аудиоверсии статей с помощью нейронных сетей — «чистые» данные делают эту задачу существенно проще.
Помимо этого, чистые данные удобно обрабатывать на сервере — очищать, фильтровать, дополнять. Это важная задача для UGC-проектов — второй части медиа-проектов, которые решили сфокусироваться не на дистрибуции контента в соцсети, а на создании собственных социальных сервисов и удержании пользователей внутри. Когда медиа открывает пользователям возможность создавать собственный контент, возникает необходимость в защите от уязвимостей и фильтрации данных — «санитайзе». Работать со структурированными данными о блоках удобнее, чем с HTML разметкой.
Можно привести еще много примеров кейсов, при которых чистые данные представляют преимущество. Взять первую картинку из статьи и поместить ее в мета-тег для обложки материала — элементарно. Получить все заголовки и сделать из них навигационное меню — проще простого. Добавить рекламный баннер между шестым и седьмым абзацами — легко.

Как пользователь должен выстроить работу с редактором технически?
Наш редактор — это только инструмент для создания материала. Его нужно встроить к себе на сайт, реализовать сохранение данных в базу и сверстать шаблоны для блоков. Возможно, мы выпустим готовые интеграции для популярных фреймворков.
В описании проекта сказано, что любой пользователь может предлагать изменения…
Мы в Кодексе создали много open source решений. Почти все наши библиотеки и продукты представляют из себя микросервисы с открытым исходным кодом, которые любой человек может использовать, улучшать или сообщать о найденных в них ошибках. Но такого масштабного open source проекта у нас еще не было.
Ядро редактора имеет открытый код. Плагины, которые мы написали для примера Блоков тоже по сути являются отдельными open source проектами. Сайт с документацией использует наш собственный движок с редактором внутри — в общей сложности, в проекте Editor.js сейчас задействовано 24 репозитория, это если не считать наши внутренние библиотеки. У каждого репозитория своя документация, инструкции по разворачиванию, настройке и работе.
Все это ради того, чтобы стимулировать развитие комьюнити разработчиков вокруг редактора. Мы хотим много разнообразных плагинов и готовы поддерживать каждого участника. Сообщество уже начинает формироваться, несмотря на то, что релиза еще не было.
Как именно вы выпускаете проекты?
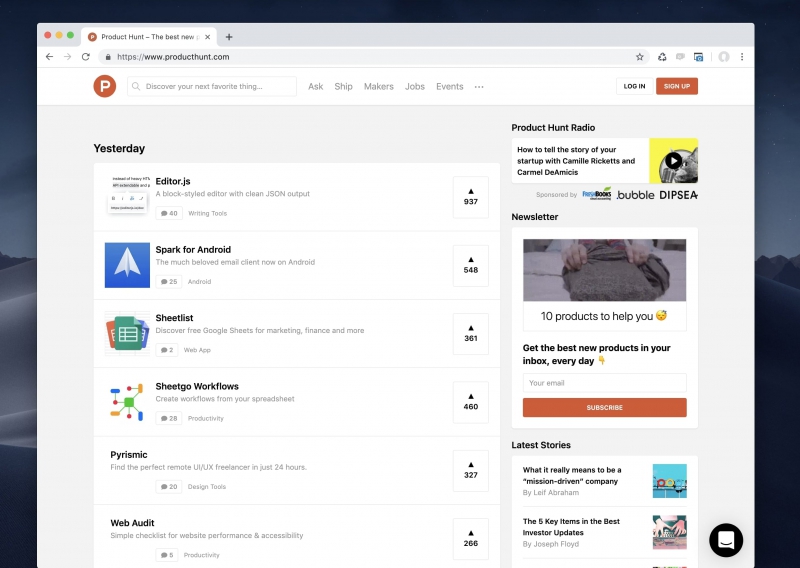
Под релизом, мы подразумеваем широкое анонсирование проекта мировому сообществу. Для этого используются разные площадки. Особо важна для нас публикация на Product Hunt — это своего рода американский хит-парад стартапов, где люди голосуют за новые продукты и формируют топ текущего дня. Наша цель — попасть на вершину рейтинга. Еще есть HackerNews, Reddit и другие платформы, где можно представить проект. Будем экспериментировать.
Примечание: Через несколько дней после интервью состоялся релиз проекта. Editor.js занял первое место среди лучших проектов дня во всемирном хит-параде ProductHunt и попал в мировые рейтинги лучших новых проектов.

Вы планируете как-то монетизировать проект?
Это некоммерческий проект. Помимо наших усилий, его успех будет зависеть от того, как активно будет формироваться сообщество, как будут создавать плагины, предлагать идеи и давать обратную связь. Мы готовы даже инвестировать свое время для помощи разработчикам и информационно поддерживать их решения.
С другой стороны, поддержка такого крупного проекта и его дальнейшее развитие требует ресурсов. Для помощи командам open source проектов есть разные инициативы, например, сервис Open Collective, где пользователи продукта могут отправлять деньги на его развитие. Мы тоже там будем представлены.
Кто-то платит за бесплатные проекты?
Есть много больших и популярных бесплатных проектов. Например Webpack, Babel, Vuejs, Django — это системообразующие технологии. Когда какой-то бизнес интегрирует их, он заинтересован в том, чтобы проект продолжал поддерживаться командой, чтобы люди не разбежались. Закрытие проекта — это риски. Поэтому какие-то микротранзакции, поддерживающие команду, взаимовыгодны.

Сколько сейчас человек в команде CodeX, и как можно в нее попасть?
Сейчас у нас 14 человек. Набора пока нет, и вступить нельзя. Правда, иногда случаются исключения — несколько ключевых человек у нас появилось как раз вне набора, летом. Двери откроются в конце сентября, можно будет прийти, познакомиться, попробовать поработать.
Будут вступительные задания, которые позволят показать свой уровень. Особые условия для школьников — они вступают без конкурса.
В чем основная мотивация всех участников CodeX оставаться в работе над проектами и работать в таком напряженном темпе?
То количество времени и ресурсов, которые тратит каждый участник — это самая лучшая инвестиция, инвестиция в себя. Это не просто работа над сложными задачами, это большая свобода принятия решений, архитектурных и технологических, которая всегда идет рядом с настолько же большой ответственностью. Как результат, темпы профессионального роста у каждого члена команды впечатляющие. Годы работы сплоченной и не просто не разваливающейся, а только наращивающей обороты команды это подтверждают.
Что ожидает проект Editor.js после релиза, когда появится достаточно большое количество интересных плагинов? Уже появились идеи по его дальнейшему развитию? Возможно, это будет какой-то сопутствующий продукт?
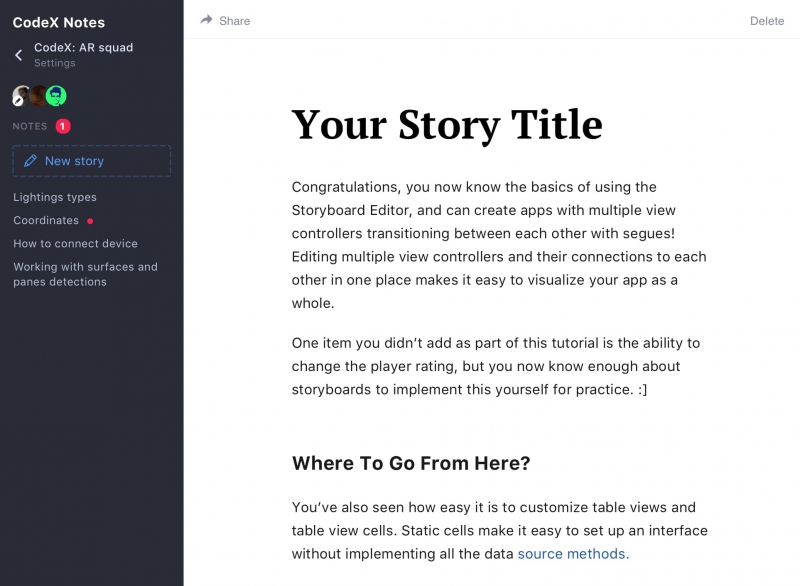
Сопутствующий продукт у нас уже есть. Это CodeX Notes — приложения для MacOS, Windows, Linux, Android и iOS, которые позволяют писать заметки с помощью редактора, структурировать с помощью папок, открывать доступ к папкам для совместной работы над документами. Все это имеет облачную синхронизацию между разными устройствами. Проект пока в бете — его релиз еще впереди.

Что касается редактора, сейчас мы составляем Roadmap на оставшиеся три квартала года. Это серьезная работа — нужно собрать немалое количество накопленных идей и пожеланий, произвести их оценку, расставить приоритеты и осуществить планирование.
Планов у нас, как всегда, хватает.





